Leser digital erreichen
Neue Kanäle – neue Zielgruppen
Bieten Sie Ihren Lesern digitalen Lesekomfort, machen Sie Ihren Content für Suchmaschinen auffindbar und kommunizieren Sie direkt mit Ihren Kunden.


1. Laden Sie das PDF Ihres Magazins einfach in die Workbench von PressMatrix hoch.
2. Reichern Sie Ihre Ausgabe multimedial an.
3. Veröffentlichen Sie Ihre Publikation mit einem Klick in Ihrem digitalen Kiosk.
Bieten Sie Ihren Lesern digitalen Lesekomfort, machen Sie Ihren Content für Suchmaschinen auffindbar und kommunizieren Sie direkt mit Ihren Kunden.



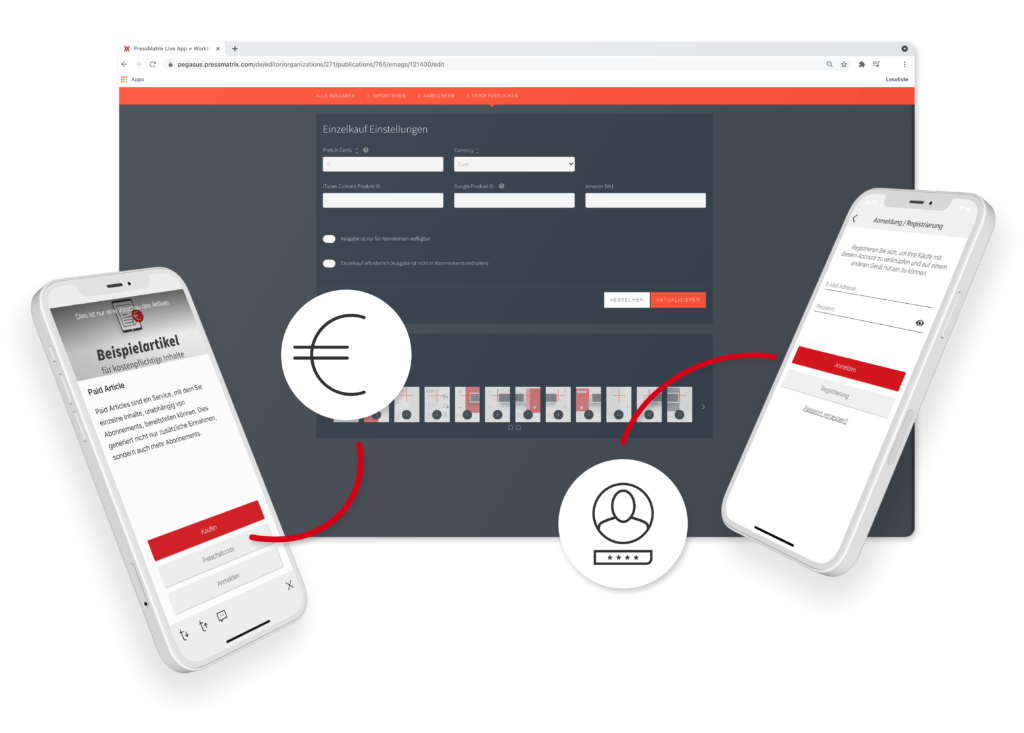
Verkaufen Sie Ihre E-Paper nicht nur, sondern steigern Sie über InApp-Käufe und Paywalls Ihren digitalen Umsatz. Werten Sie Ihre Abos mit Zusatzangeboten auf und machen Sie Ihren Erfolg durch Datenanalysen messbar.
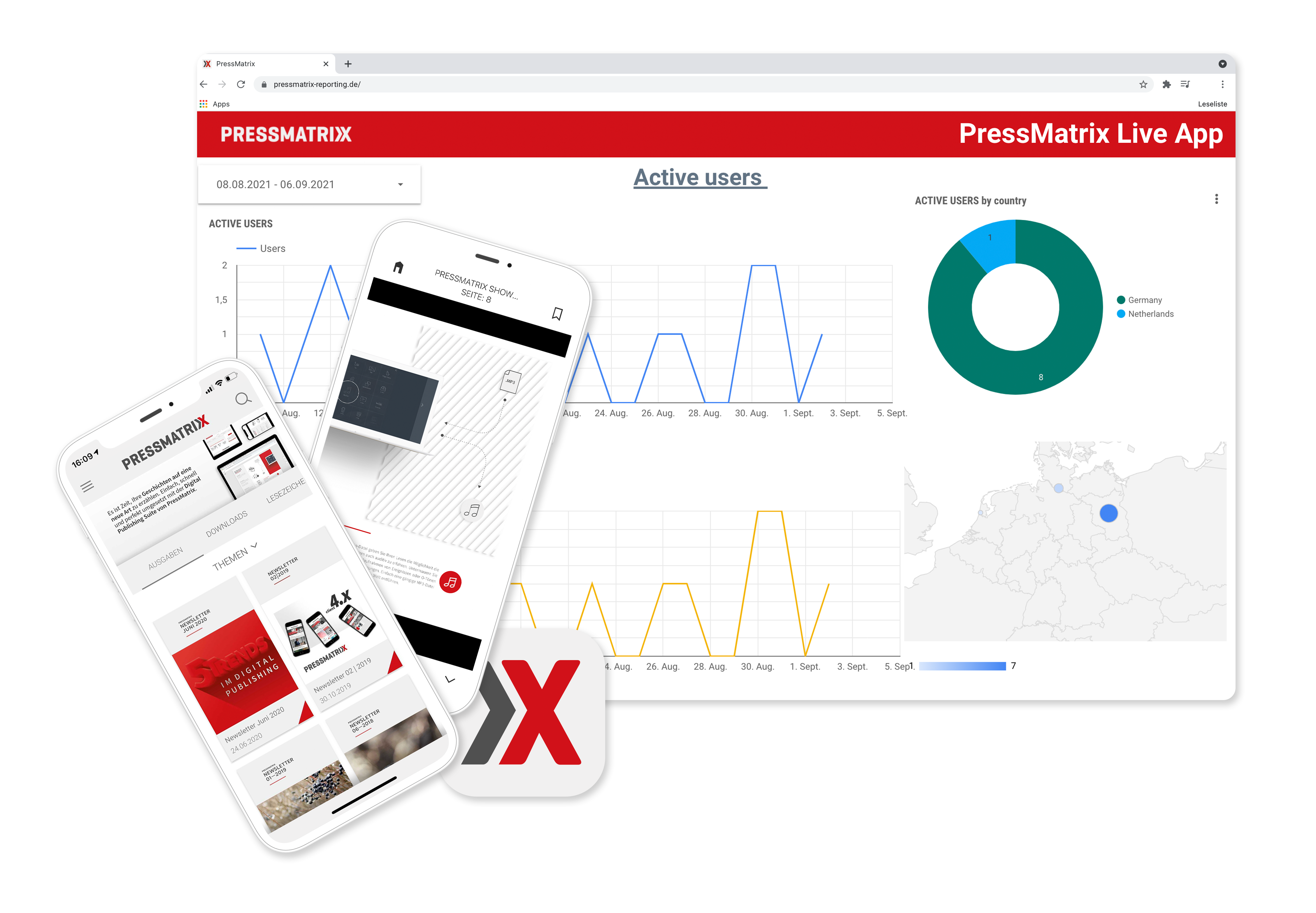
Machen Sie Ihren digitalen Erfolg messbar und schaffen Sie sich eine valide Grundlage für strategische Geschäftsentscheidungen: Mit der PressMatrix Reporting-Lösung erhalten Sie tagesaktuelle, detaillierte Auswertungen, die Ihnen zeigen, wie Ihre digitale Publikation genutzt wird.

Melden Sie sich jetzt an, um alles aus erster Hand zu erfahren!