Bilder, Grafiken und Animationen sind ein wirkungsvolles Mittel, um Abwechslung in einen Text zu bringen. Richtig eingesetzt, können sie ein echter Eye-Catcher sein. Durch die unterschiedlichen Bildformate und Displaygrößen ist es jedoch nicht leicht, die optimale Bilddarstellung zu finden. Deshalb haben wir einen kleinen Überblick über die gängigen Bildformate im Web – GIF, JPEG und PNG –, vorbereitet.
Gif – Das älteste Bildformat
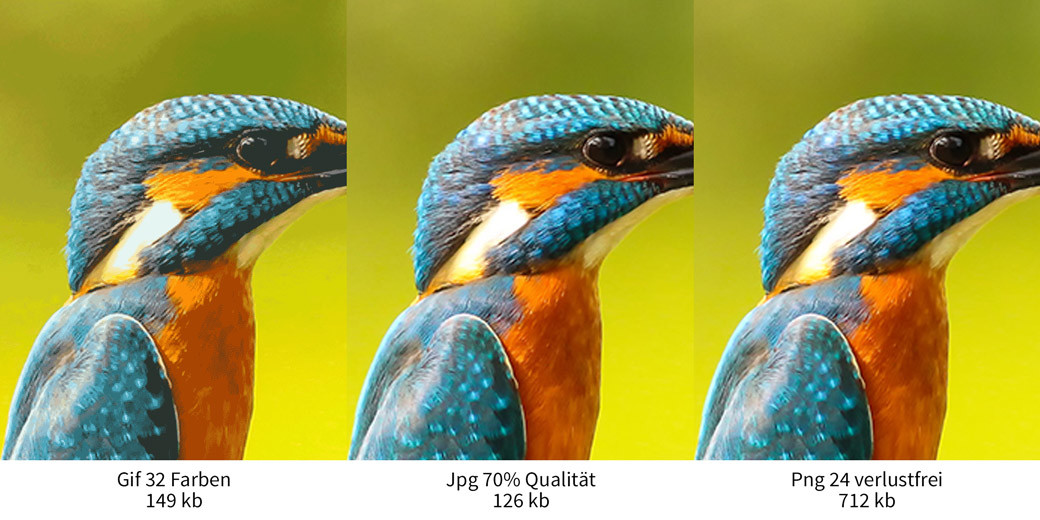
Das GIF (Graphics Interchange Format) ist mit 30 Jahren das älteste Bildformat unter den dreien. Aufgrund seiner Animationsmöglichkeit findet es heute immer noch Anwendung für Webgrafiken und Icons in der Banner-Werbung, beispielsweise als Ersatz für Flash-Animationen auf iOS-Geräten. GIFs werden auf tumblr-Seiten, 9gag oder in Skype und weiteren Chats eingesetzt, um Adblocker zu umgehen. Das Format bietet eine verlustfreie Kompression der Bilder, sodass die Qualität bei jedem Speichern erhalten bleibt, was zu einer größeren Dateigröße führt.
Der große Nachteil des GIFs ist die begrenzte Farbdarstellung auf maximal 256 Farben inklusive Transparenzfarbe. Dadurch erscheinen Fotos oft grobkörnig, weshalb GIFs ungeeignet für die Darstellung von Fotos sind.

JPEG – Das Bildformat von Digitalkameras & Smartphones
Das JPEG geht auf die Joint Photographic Experts Group zurück, die das Format 1992 als Norm einführte. Die meisten kennen das Dateiformat von Digitalkameras und Smartphones. Mit einem Darstellungsspektrum von 16 Millionen Farben eignet es sich gut, um Fotos mit komplexen Farbdarstellungen und vielen Schattierungen darzustellen. Ein weiterer Vorteil ist, dass sowohl RGB- als auch CMYK-Farbräume in einem JPEG gespeichert werden können und es sich so für eine Druck- und Monitordarstellung eignet. Aufgrund der fehlenden Transparenz ist es dagegen nicht optimal, um unifarbene Flächen oder Grafiken abzubilden.
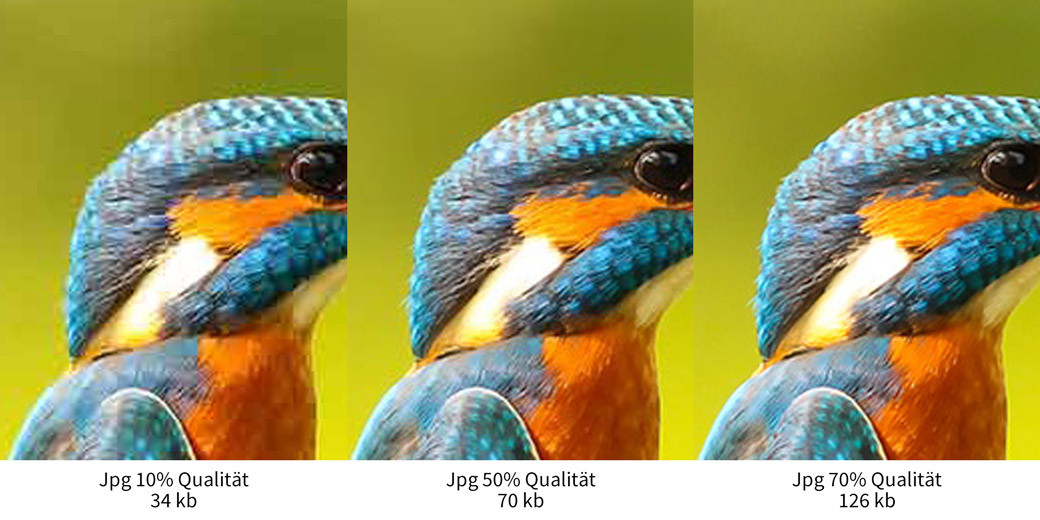
Eine Besonderheit des JPEG-Formats ist, dass die Kompressionsskala von 0 bis 100 % reicht. Das heißt, Fotos werden bei jedem Speicherprozess komprimiert, was die Dateigröße reduziert, aber auch die Qualität verringert. Hier gilt es, einen Mittelweg zwischen einer guten Qualität und einer geringen Dateigröße zu finden. In der Regel eignet sich eine Kompression um 30 %, also mit einer bleibenden Qualität von 70 %. Dieser Qualitätsverlust ist nämlich für das Auge nicht sichtbar.

PNG – Die Kompromisslösung zwischen JPEG & GIF
Das PNG-Format (Portable Network Graphic) ist eine Art Kompromisslösung zwischen JPEG und GIF und damit auch das jüngste Webformat. Das PNG8 wurde als Ersatz für das GIF entworfen und ähnelt dessen Eigenschaften und Farbraum. Die Darstellung kann jedoch nicht animiert werden und wirkt oft blasser. Das PNG24 ähnelt dagegen dem JPEG und unterstützt sogar Transparenzen, jedoch nicht den Druck-Farbraum CMYK. Durch das Speichern ohne Qualitätsverlust sind die Dateien in der Regel groß. Zusammenfassend eignen sich PNGs besonders aufgrund der Transparenz für Logos, Icons und Banner oder für Fotos, die Transparenzen enthalten, oder wenn man keinen Kompromiss bei der Bildqualität eingehen möchte.
WebP – Das zukünftige Standard-Bildformat?
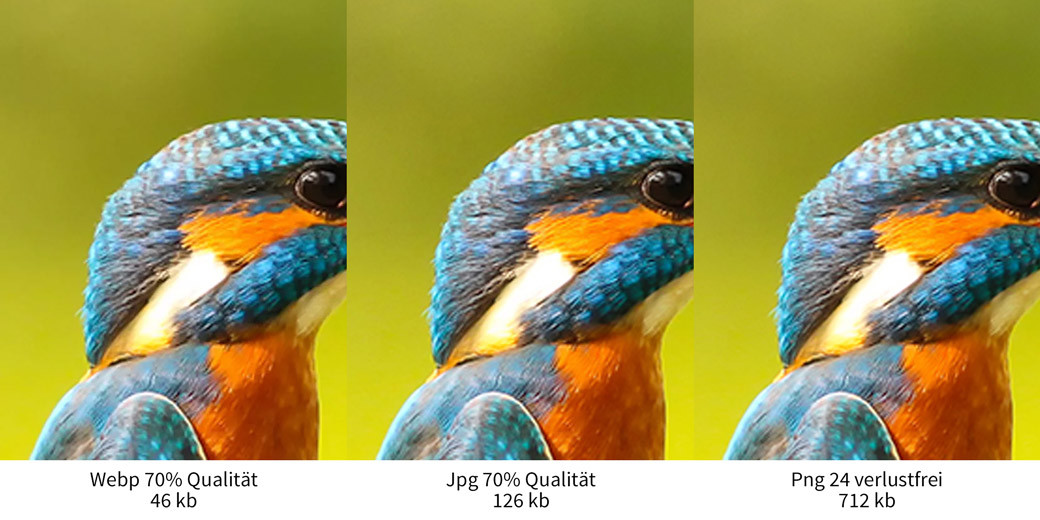
Das von Google 2010 konzipierte Format WebP ist eine Fusion und gleichzeitig Weiterentwicklung der Formate JPEG und PNG. WebP erreicht bei einer sehr hohen Komprimierung mehr Bildqualität pro Datenmenge als ein JPEG, da es vor allem detailarme, gleichförmige Bildteile effektiv komprimiert. Zudem speichert es Transparenzen und unterstützt eine verlustfreie Komprimierung. Somit bekommt man ein qualitätsreiches, kleines Bild, das Transparenzen darstellt und zudem ohne Qualitätsverlust gespeichert werden kann. Gerade für Online-Magazine mit einem hohen Foto-Anteil ist die geringe Größe der Bilder bei guter Qualität spätestens beim Hochladen relevant. Moderne Browser, wie Chrome, Firefox und Safari unterstützen das Format bereits und weitere Browser experimentieren mit WebP, somit könnte es zukünftig auch für gängige Bildbearbeitungsprogramme relevanter werden.

Welche Bildformate sind für Banner geeignet?
Neben dem Bildformat spielen die Bildauflösung und -größe eine weitere Rolle bei der richtigen Bildauswahl. Hier gilt: je höher die Auflösung des Bildes, desto mehr Bildpunkte befinden sich auf der Strecke von einem Inch (entspricht 2,54 cm). Ein digitales Bild hat in der Regel eine Mindestauflösung von 72 dpi, dagegen ist für den Druck eine Auflösung von 300 dpi üblich.
Viele Plattformen und Apps haben Vorgaben bezüglich der Bildformate und Pixelgrößen. Für Facebook und Co. finden Sie hier eine Übersicht.
Übrigens für das Kiosk-Logo und Splashscreens in der PressMatrix-App verwenden wir das PNG-Format. Und in unserem App-Builder finden Sie alle notwendigen Hinweise zum Format und Auflösung für jedes Logo. Für unsere Highlights gelten 2048×2048 Pixel und Vorlagen für unsere Promotion-Banner finden sie hier.
Sollten Sie ein Bild oder Foto in einem anderen Bildformat benötigen, können Sie Bild-Konverter für die Umwandlung und Komprimierung nutzen. Wir empfehlen zum Beispiel Image-Online-Converter und TinyPNG (https://tinypng.com/). Für kleinere Nacharbeiten, Retusche oder Größenänderungen empfehlen wir das kostenlose Grafikprogramm PIXLR (https://pixlr.com/).
Zum Schluss sind wir auf dieses Quiz gestoßen, mit dem Sie Ihre eben erworbenen Kenntnisse gleich testen können. Viel Spaß!